
AFFINGER5を購入したけど、ヘッダーメニューってどうやって作成するの?
ヘッダーメニューの作成方法を知りたい。
そんな悩みにお答えします。
本記事の内容
- ヘッダーメニューとは
- ヘッダーメニューの作成方法
- AFFINGER5のカスタマイズ設定
本記事では、『ヘッダーメニューとは何か・作成方法、AFFINGER5でのカスタマイズ方法』について紹介していきます。
それでは早速ヘッダーメニューの作成方法についてみていきましょう!
まだブログを始めていないという方は、こちらの記事をご覧ください。
-

-
【初心者向け】WordPressでブログの始め方をわかりやすく解説【画像付き】
続きを見る
ヘッダーメニューとは

作成方法の前に、ヘッダーメニューとは何か紹介します。
ヘッダーメニューとは、ホームページのトップに表示されているメニューバーのことです。
固定ページやカテゴリごとにメニューを編集できます。
ヘッダーメニューをしっかり作成することでサイト構造がわかりやすく、記事のクリック率向上が期待できます。
次の章でヘッダーメニューの作成方法について見ていきましょう!
ヘッダーメニューの作成方法

ヘッダーメニューは次の手順で作成できます。
ヘッダーメニューの作成方法
- メニュー設定のページを開く
- メニュー項目を選択する
では順番に見ていきましょう!
STEP1:メニュー設定のページを開く
まずは、メニュー設定のページを開きます。

次の手順で開きます。
メニュー設定のページを開く
[WordPressの管理画面] → [外観] → [メニュー]
STEP2:メニュー項目を選択する
メニューには、いろんな項目を設定することができます。
メニューに設定できる項目
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
- タグ
本ブログでは『カテゴリー』を設定してますので、その手順を紹介します。

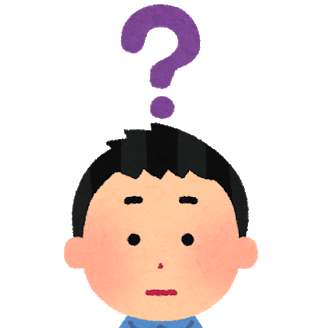
メニュー項目を選択する手順
『メニュー項目を追加』から [カテゴリー] を選択→ メニューに表示したいカテゴリーにチェックを入れる → [メニューに追加]をクリック

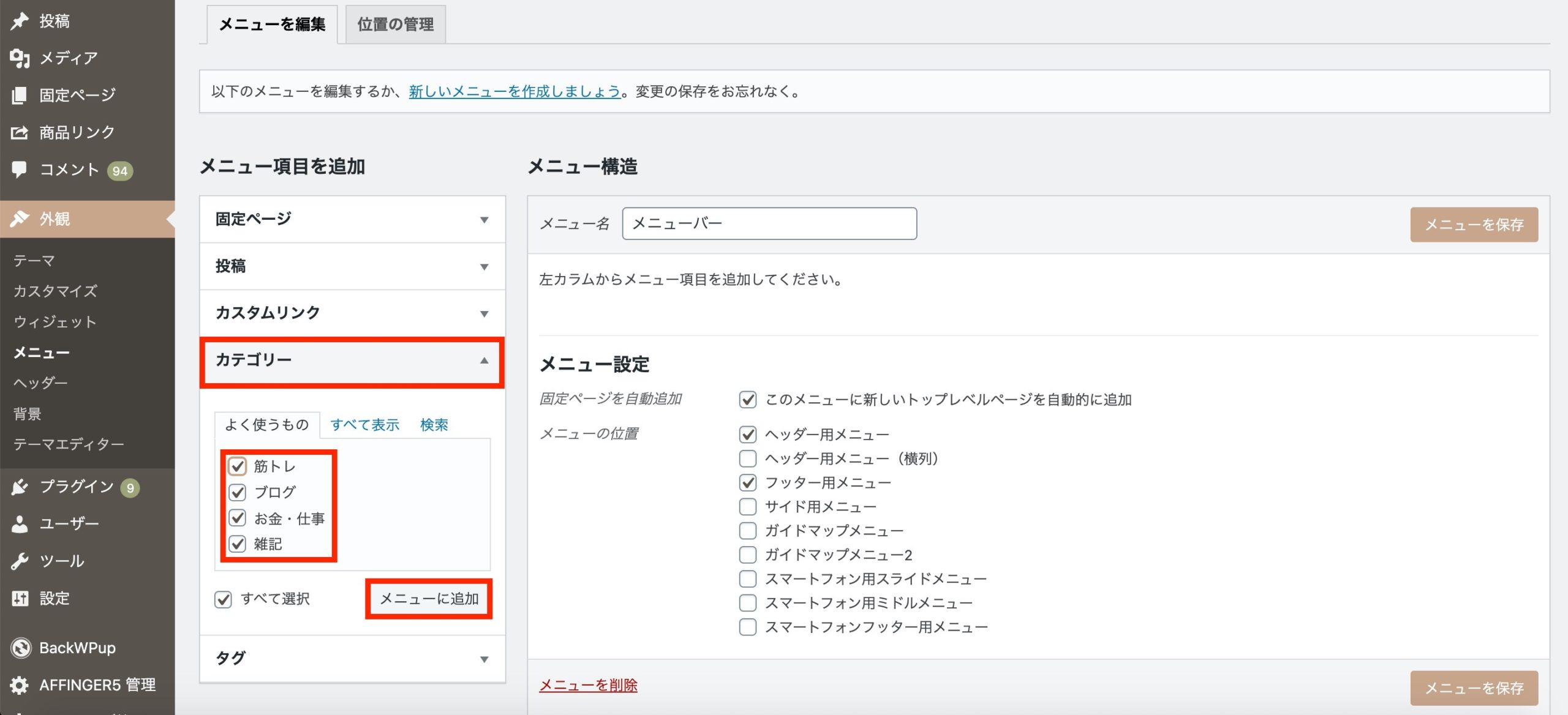
チェックを入れた項目が追加されていることを確認できれば、右上の[メニューを保存]を押して設定完了です。
実際にメニューバーに反映されたことも確認しておきましょう!

ちゃんと設定が反映されてますね。
これでヘッダーメニューの設定は完了です。
アイコンを追加
ちなみに、ある手法を使えばこのようにアイコンを追加できます。

アイコンも表示させたいという方は次の手順を参考にしてみてください!
そんなに難しくないので、おしゃれにカスタマイズしたい方はこの際に設定してみましょう!
ヘッダーメニューにアイコンを表示させる

では、ヘッダーメニューにアイコンを表示させる方法を見ていきましょう。
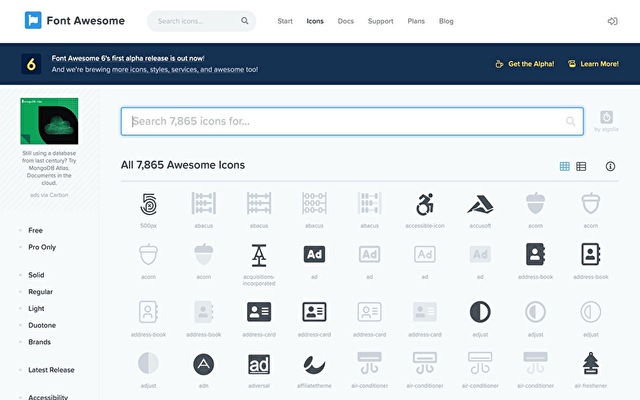
アイコンを表示させるには、『Font Awesome』というサービスを使います。
『Font Awesome』を使った手順は後述しますが、詳しく知りたい方は以下の記事に参考にしてみてください。
-

-
参考【2020年最新版】Font Awesome6の使い方とおしゃれなカスタマイズ方法
続きを見る
STEP1:コードをheader.phpへ貼り付け
それでは、『Font Awesome』を使った手順をみていきましょう。
まず、以下のコードをコピーします。
コードをコピー
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
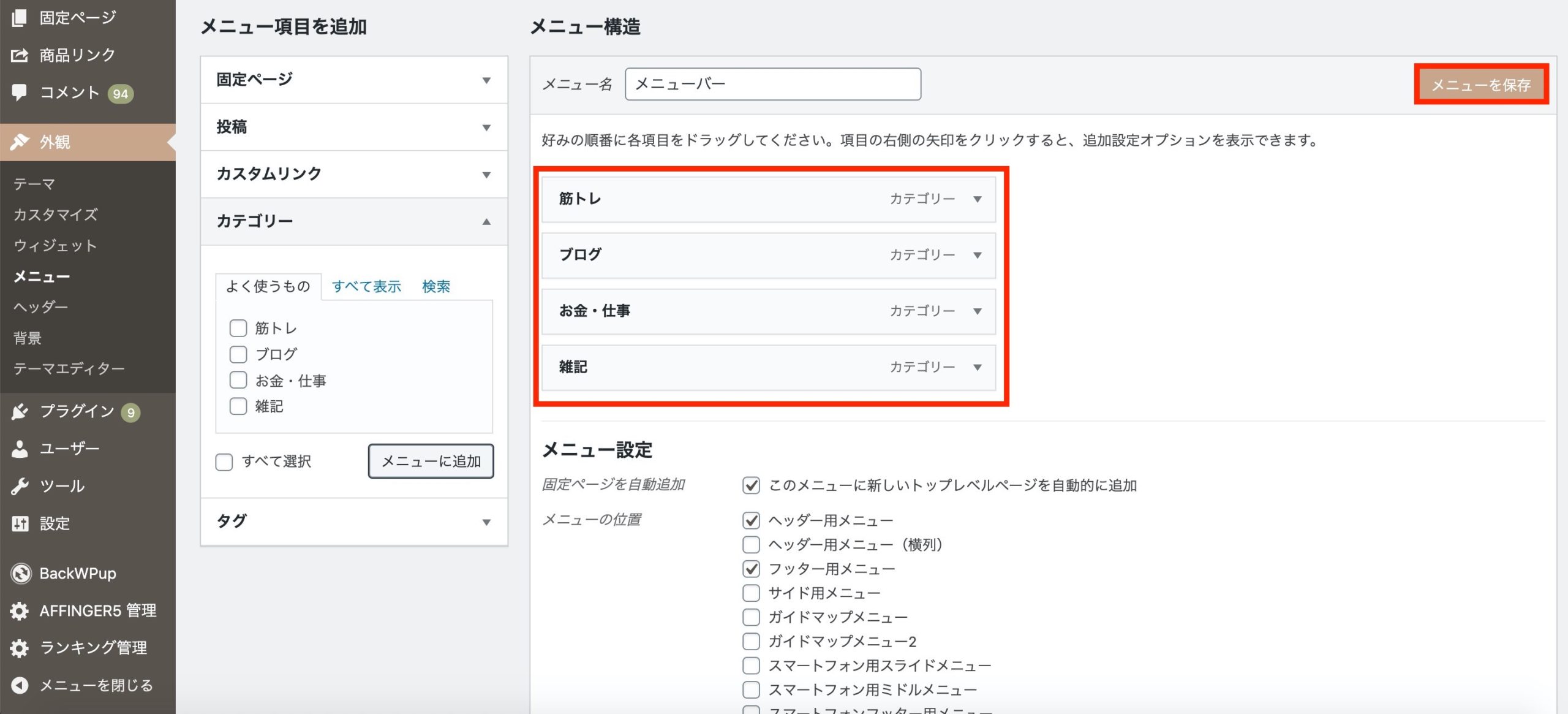
コピーしたコードをheader.phpファイルへ貼り付けます。

header.phpへ貼り付ける
[WordPressの管理画面] → [外観] → [テーマエディター] → [右ペインのテーマファイルからテーマヘッダー(header.php)を選択] → [</head>前にコピーしたコードを貼り付ける]
これで準備は完了です。
STEP2:アイコンコードをメニュー設定に貼り付ける
Font Awesome6から表示させたいアイコンを探します。

グレーアウトしているアイコンは有料なので、色が付いてるアイコンを使いましょう!
メニューに表示させたいアイコンを見つけたら、アイコンをダブルクリックします。
すると次のような画面に推移するので、HTMLコードをコピーしましょう。
※参考として今回はペンのアイコンを使います。

HTMLコードをコピー
<i class="fas fa-pencil-alt"></i>
コピーしたHTMLコードをメニュー設定に貼り付けます。

メニュー設定にHTMLコードを貼り付ける
<i class="fas fa-pencil-alt"></i> ブログ
説明欄にも分かるように「BLOG」と入力しておきましょう。
入力が完了すれば、右上の [メニューを保存] をクリックして設定完了です。

するとアイコンが表示されてるはずなので、設定完了です。
残りのカテゴリーも同様の手順でアイコンを追加してみましょう!
これで共通設定は完了です。
続いては、AFFINGER5のテーマを使っている方に向けてカスタマイズ方法を紹介していきます。
AFFINGER5のカスタマイズ設定

AFFINGER5のテーマを使用している方は、メニューの色を簡単にカスタマイズできます。
次の手順でカスタマイズ画面へ移動できます。
メニューのカスタマイズ画面へ移動する
[WordPressの管理画面] → [外観] → [カスタマイズ] → [メニューのカラー設定] → [PCヘッダーメニュー]
本サイトの設定を以下に貼っておきます。

個人的に、メニューの色は同じ色に統一した方が見やすいと思います。
本サイトは次の一色を設定してます。
本サイトのカラー設定
#3f3f3f
また、[メニューの幅] を160pxに設定していますが、これは各メニューごとの幅です。

カーソルをかざした時に色が変化するので、文字数を考慮して調整しましょう!
今回の記事はこれで終了です。
自分の好みも良いですが、それ以上に読者が見やすいメニューであることを心がけましょう!
