
AFFINGER5で会話吹き出しってどうやって作るの?
作り方やカスタマイズ方法を知りたい。
そんな悩みにお答えします。
本記事の内容
- 会話吹き出しの完成形
- 会話吹き出しの設定方法
- 会話吹き出しのカスタマイズ方法
- 会話吹き出しの投稿方法
- 会話吹き出しのアイコンの作り方
- 会話吹き出しのまとめ
AFFINGER5では、追加機能なしで会話吹き出し機能が使えます。
計8種類のアイコンが登録できて、アイコンを動かしたりもできるようになりました。
そんな会話吹き出しの設定方法やカスタマイズ方法について紹介していきます。
ちなみに、まだAFFINGER5を購入していないという方や検討中の方は、こちらの記事もぜひご覧ください。
こちらもCHECK
-

-
AFFINGER5購入前に要確認!カスタマイズできることや注意点を解説します!
続きを見る
こちらもCHECK
-

-
AFFINGER5の購入方法を図解で分かりやすく解説!【ブログ初心者向け】
続きを見る
会話吹き出しの完成形
まず初めに、どんなことができるのか完成形を見ていきましょう。





他にもこんなカスタマイズができます。
会話吹き出しのカスタマイズ
- アイコンの枠線を消す
- 吹き出しの枠線を角丸にしない
- 吹き出しの枠線の太さを変更
- 吹き出しの背景色を変更
ただし、これら4つの設定は全アイコン共通なので覚えておきましょう!
会話吹き出しの設定方法
完成形が分かったところで、設定方法について見ていきましょう!

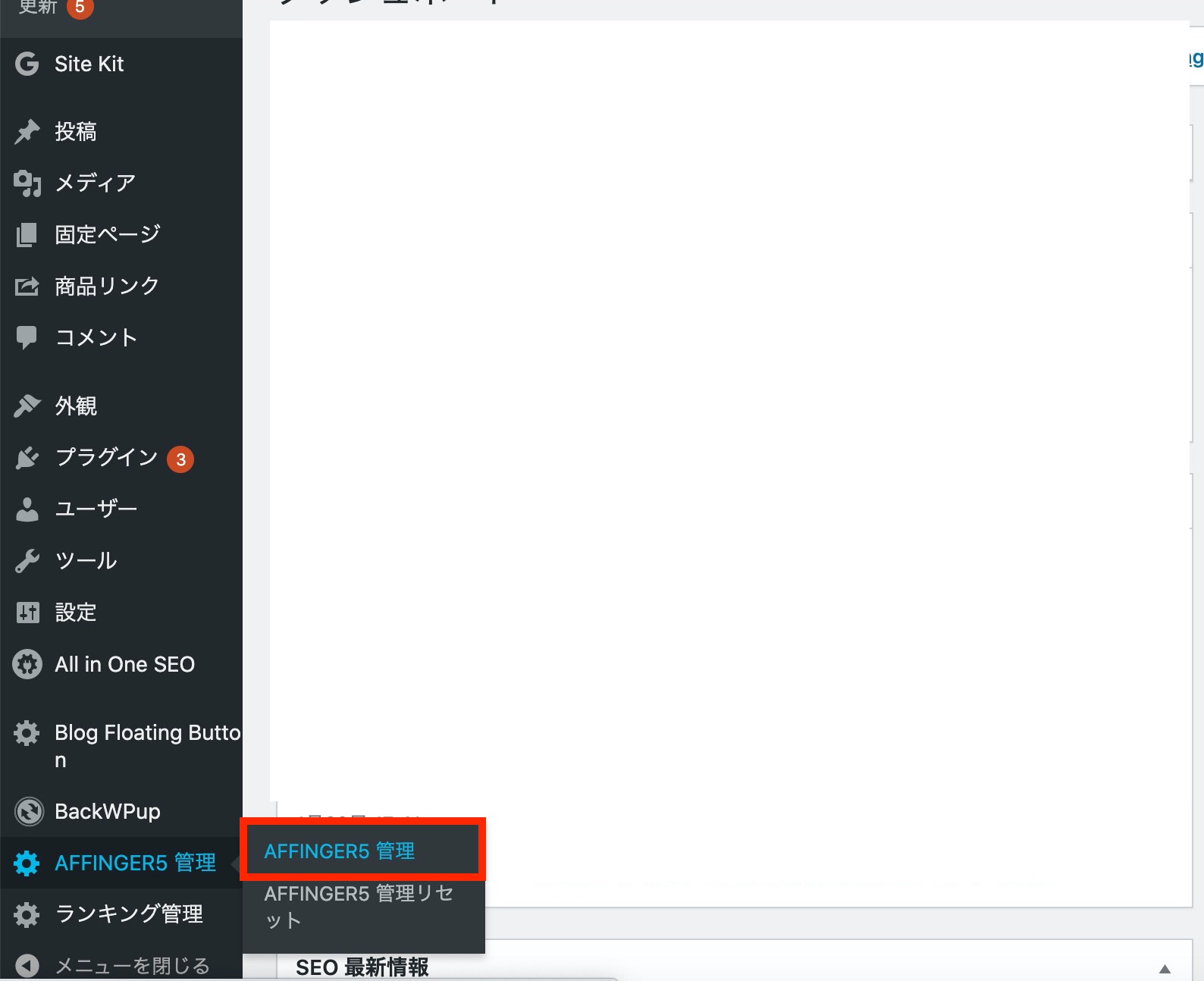
WordPress管理画面 → [AFFINGER5管理] → [AFFINGER5管理] をクリックします。

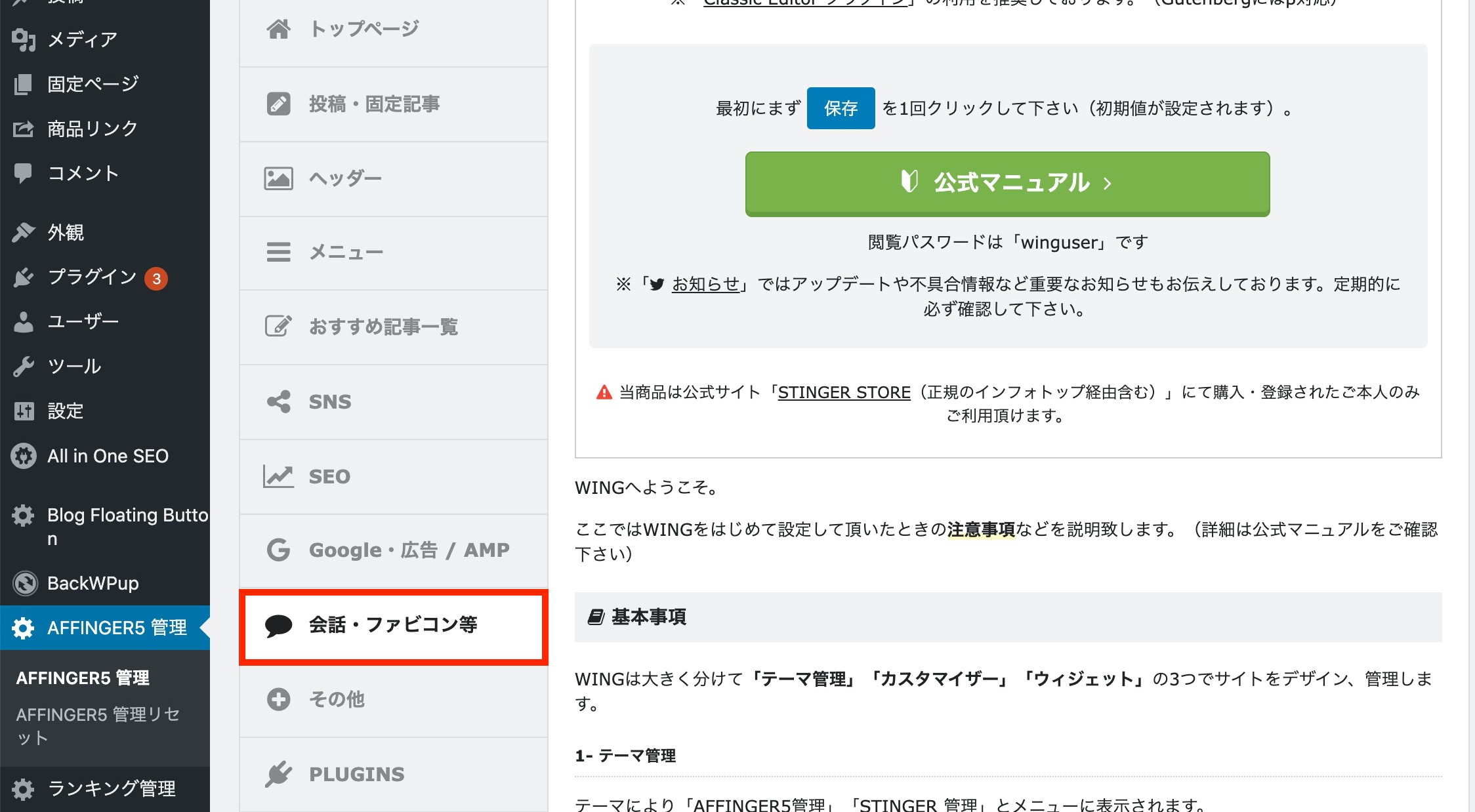
下にスクロールしていき、[会話・ファビコン等] をクリックします。
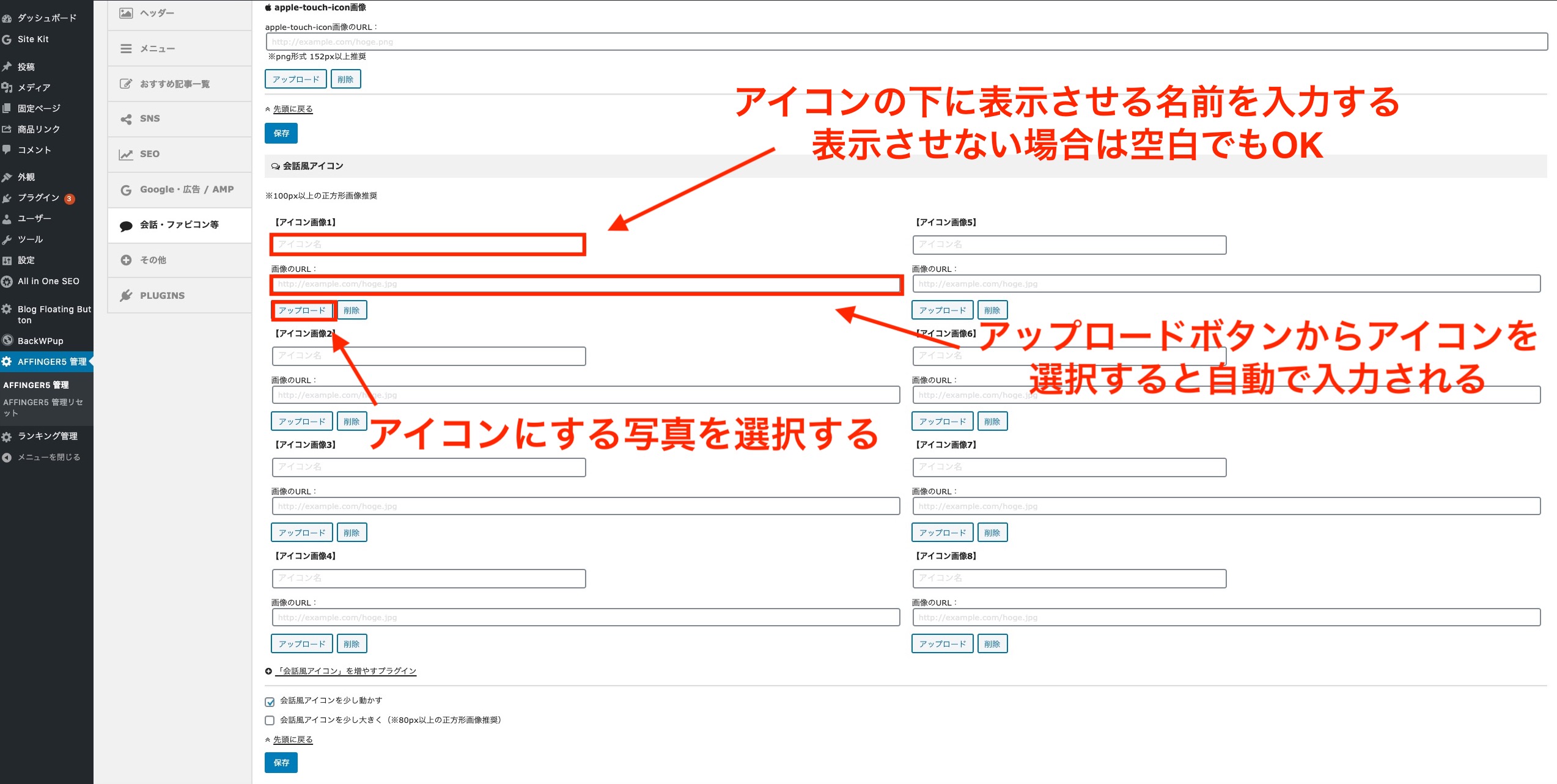
すると [会話風アイコン] を設定する画面に推移するので、アイコンを追加していきます。
アイコンは最大8個まで登録可能です。

アイコンの設定箇所
アイコン名:アイコンの下に表示させる名前を入力 ※表示させない場合は空白でOK
画像のURL:アイコン画像をアップロードすると自動で入力される
アップロード:アイコンにアップロードする画像を選択
それぞれ入力が完了したら、ページ下にある [保存] ボタンをクリックして設定完了です。
会話吹き出しのカスタマイズ方法
続いて、会話吹き出しのカスタマイズ方法を紹介します。
カスタマイズには、「各アイコンに反映される設定」と「全てのアイコンに反映される設定」の2つあります。
見分け方は簡単なので、それぞれ見ていきましょう!

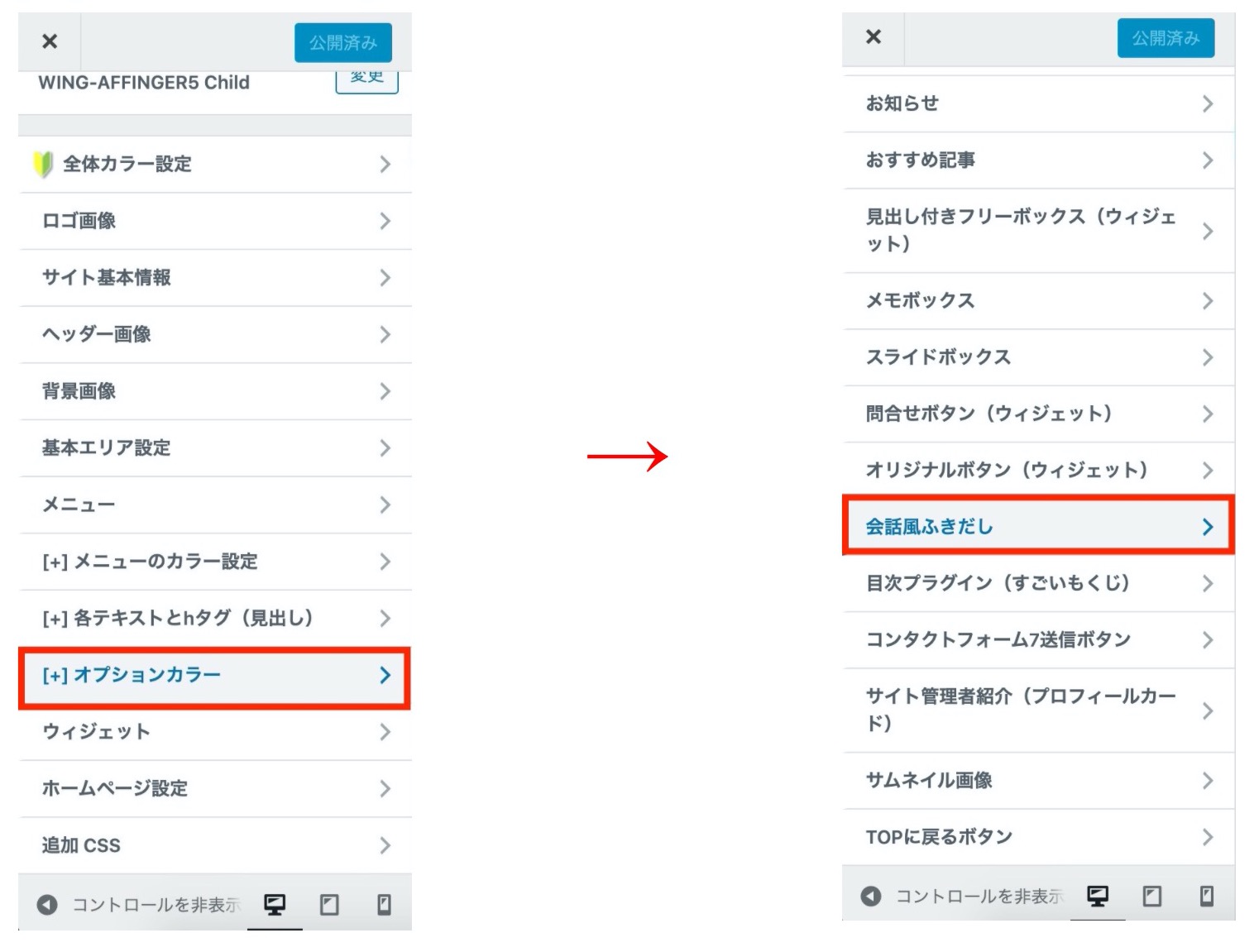
WordPressの管理画面 → [外観] → [カスタマイズ] をクリックします。

[オプションカラー] → [会話風ふきだし] をクリックします。

赤枠の設定は各アイコンに反映され、青枠の設定は全アイコンに反映されます。
各アイコンの設定には「会話*の背景色」と記載がありますが、これは枠線の色なので気をつけましょう。
背景色は全アイコン一括設定しかできません。
改行
設定箇所は、「ボーダーデザインタイプの背景色※一括」のところです。
各設定が完了すれば、画面上部の「公開」をクリックしましょう!
会話吹き出しの投稿方法
設定が完了したら、投稿していきましょう!

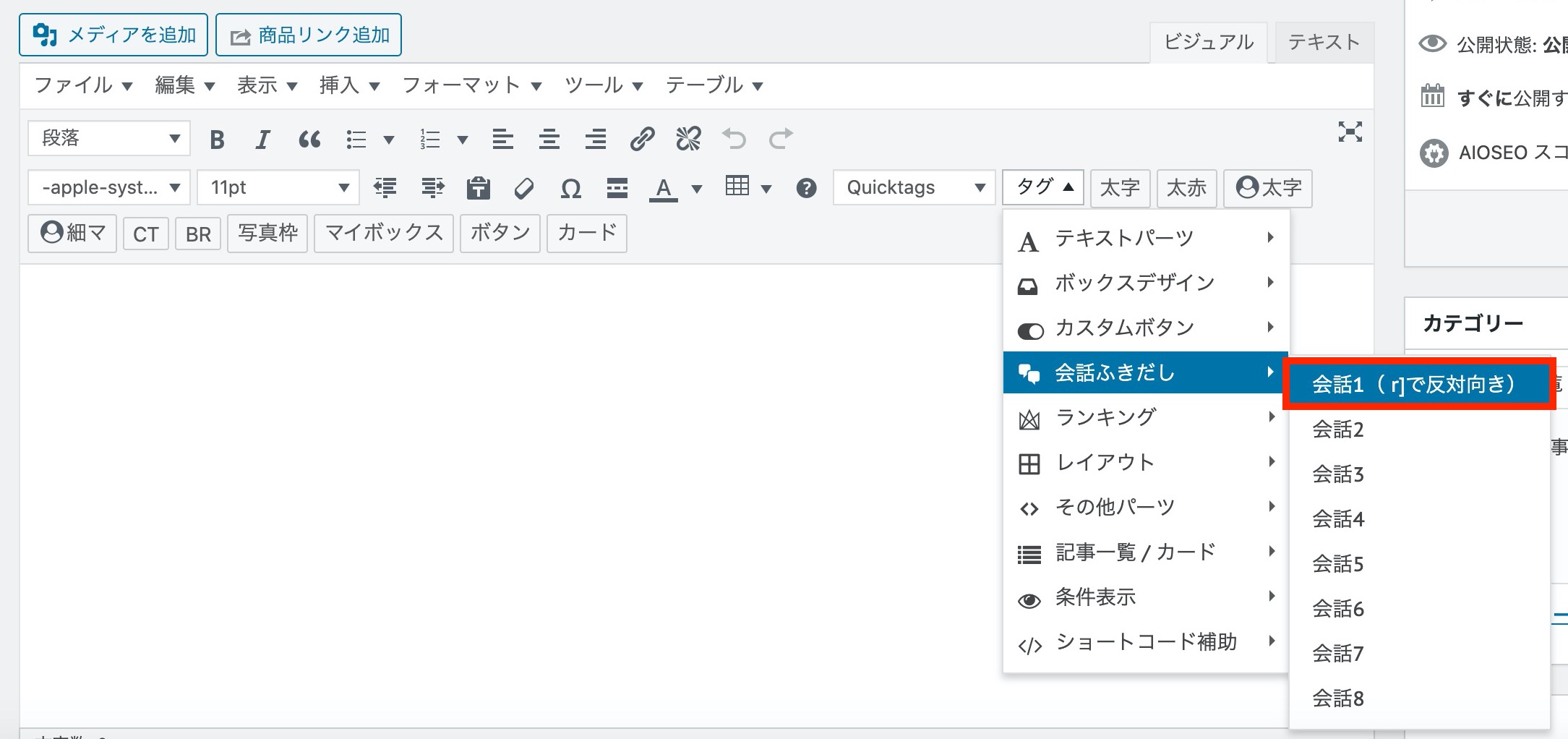
投稿ページから [タグ] → [会話ふきだし] → [会話*] をクリックします。
すると次のようなコードが表示されるので、コードの間に表示させたい文字を入力しましょう!
html
[st-kaiwa1]ここに文字を入力[/st-kaiwa1]
コードのところに r を入力すると、アイコンを右側に表示できます。
html [st-kaiwa1 r]アイコンを右側に表示する[/st-kaiwa1]
上記で紹介した設定を行わないとアイコンが表示されないので、必ず上記の設定を行ってから投稿しましょう!
会話ふきだしは使い過ぎず、ワンポイントとして活用するのがおすすめです。
会話吹き出しのアイコンの作り方
設定手順を紹介してきましたが、実際にどんなアイコンを使えば良いのか紹介していきます。
アイコンは基本的に次の2パターンかと思います。
アイコンの準備方法
- フリー素材を使う
- 有料で作ってもらう
基本的にはフリー素材のアイコンで問題ないでしょう。
フリーアイコンは「ICOOON MONO」や「FLAT ICON DESIGN」などのサイトが有名です。
会員登録も不要で、無料でダウンロードできるので簡単に使用できます。
フリー素材のサイトは他にもたくさんあるので、こだわりたい方は自分で調べてみても良いかもしれませんね。
中には「自分専用のアイコンが欲しい!」という方もいらっしゃるでしょう。
そうゆう方には「ココナラ」がおすすめです。
ココナラは「得意(経験・知識・スキル)を気軽に売買できるオンラインのスキルマーケット」です。
改行
無料会員登録後、スキルを持ってる個人の方にアイコン作成を依頼できます。
改行
料金はピンキリですが、大体1000円〜1500円くらい払えばクオリティの高いアイコンを作成できます。

一回作ってもらえれば、ずっと使えるのでかなりお得感はありますね
アイコンは筆者のイメージを表す重要な役割がありますので、ハイクオリティなものを1つ作っておくのも良いかもしれませんね。
ココナラの無料会員登録はこちらからどうぞ。
\ココナラでアイコンを作成してみる/
会話吹き出しのまとめ

正直、文章だけの記事は読みづらいです。
ワンポイントとして会話吹き出しを活用することで、一気に読みやすくなります。

ココナラに無料登録すれば、1000円くらいで作ってもらえるのでおすすめです。
アイコンの作成完了には時間がかかるので、先に作成依頼しておいても良いかもしれませんね。
