
AFFINGER5のトップページってどうやってカスタマイズするの?
カスタマイズの方法を知りたい。
そんな悩みを解決します。
本記事の内容
- 事前準備について
- ヘッダーカードを作成する
- 固定ページで「スライドショー・ブログカード」を作成する
ブログのトップページは集客に大きく影響します。
デザインに優れたトップページだと、記事の良悪にかかわらず読んでくれる確率が上がります。
一例として、今回は本ブログのトップページを作成していきたいと思います。
完成形は次のとおりです。

ヘッダーカードのすぐ上にある、ヘッダーメニューの作成方法についてはこちらの記事をご参考ください。
こちらもCHECK
-

-
AFFINGER5のヘッダーメニューを作成する方法をわかりやすく解説!
続きを見る
では順番に見ていきましょう!
事前準備について

本記事は、有料テーマで人気のAFFINGER5に特化した内容なので、事前にAFFINGER5の購入が必須です。
税込みで14,800円しますが、買って損はさせません!
それくらい有益な有料テーマです。
詳しくはこちらの記事にまとめてますので、ぜひご覧ください。
こちらもCHECK
-

-
AFFINGER5購入前に要確認!カスタマイズできることや注意点を解説します!
続きを見る
AFFINGER5でトップページをカスタマイズ

続いて、トップページのカスタマイズ方法について紹介していきます。
トップページを作成する上で意識することは次の4点です。
トップページを作成する上で意識すること
- ブログのサイトマップが分かる
- どんな人が書いているか分かる
- おすすめの記事や更新頻度が分かる
- どんなジャンルの記事が書かれているか分かる
上記を意識した上で、各設定箇所のカスタマイズ手順を見ていきましょう!
ヘッダーカードを作成する

まずは、「ヘッダーカード」のカスタマイズ手順について見ていきましょう。

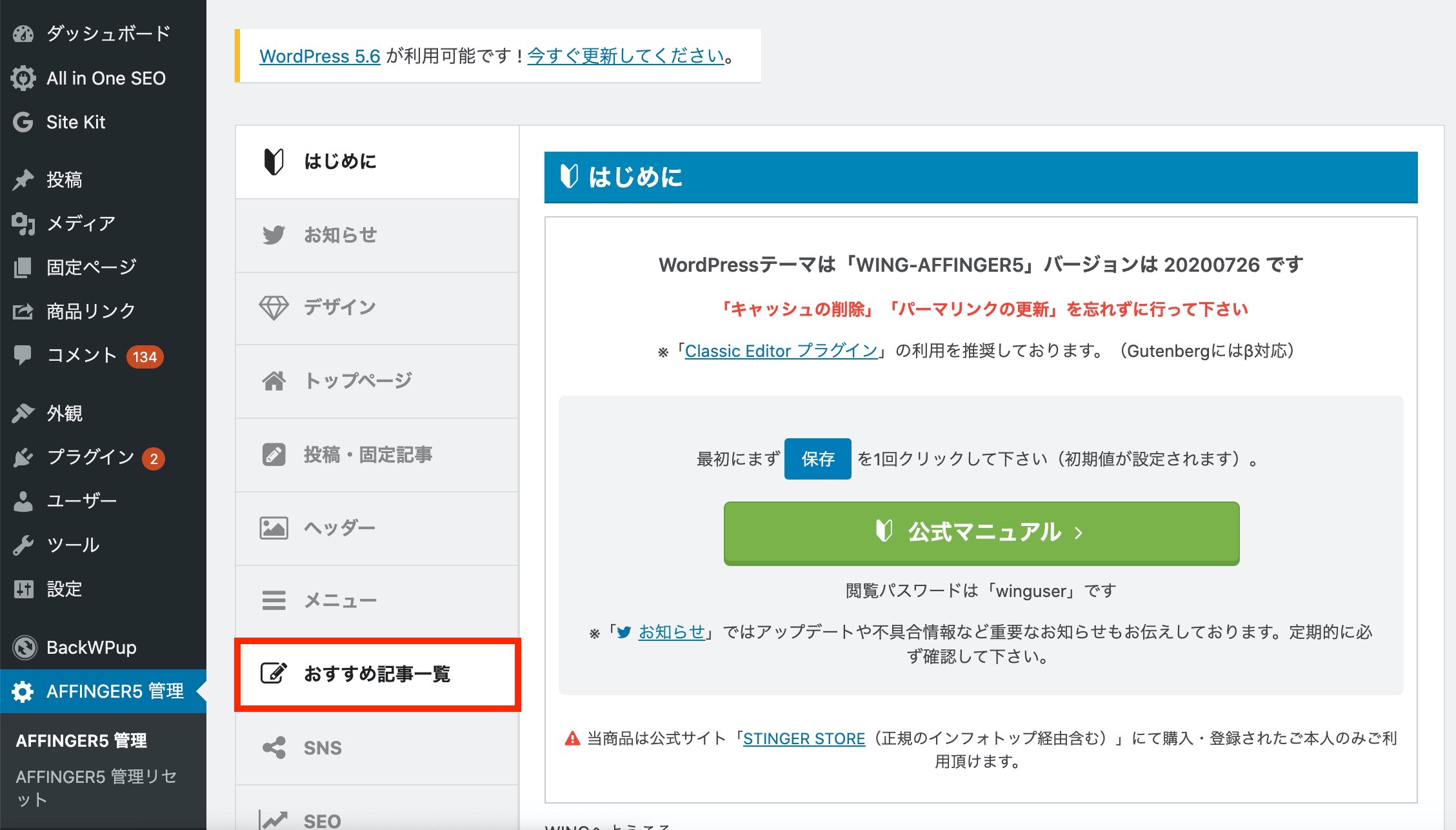
WordPress管理ページから [AFFINGER5管理] → [おすすめ記事一覧] をクリックします。

[おすすめヘッダーカード] へスクロールし、次の設定を行います。
ヘッダーカードで設定する項目
- 画像のアップロード
- 表示するテキストを記載
- クリックした時のブログURLを記載
- 「画像のURL」は、画像をアップロードすると自動で追記されます。
- テキストを太字にしたい場合は、前後に「<strong>」と「</strong>」を記入します。
残りの3つも同じように設定していきましょう!
さらに下へスクロールすると「デザイン」を設定する箇所があるので、次のとおり設定して「save」をクリックします。

正直「デザイン」の設定は自分の好みもあるので、自分が好きな設定にカスタマイズしましょう!
これで「ヘッダーカード」の設定は完了です。
固定ページで「スライドショー・ブログカード」を作成する

続いて、「スライドショー」と「ブログカード」のカスタマイズ手順を見ていきます。
ここでは「固定ページ」を作って、上記2つまとめて設定していきましょう!

WordPress管理ページから [固定ページ] → [新規作成] をクリックします。

まず、「タイトル」と「パーマリンク」を設定します。
固定ページの設定
- タイトルに「トップページ」と記入
- パーマリンクを「トップページ」→「toppage」へ変更
※あくまで例なので自分の好きに決めてOKです
※パーマリンクは英文字で表記しましょう
続いて、本文の設定を行います。

段落を[見出し4]にし、「新着記事」と記載します。

「スライドショー」は次の手順で作成できます。

[タグ] → [記事一覧/カード] → [カテゴリ一覧(スライドショー)] をクリック。
スライドショーのコード
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]
コードの変更は不要なので、「スライドショー」の設定はこれで完了です。
続いて、「ブログカード」の設定を見ていきましょう!

本サイトは、左の3記事をブログ、右の3記事を筋トレのジャンルに分けてますので、その手順を紹介します。

段落を[見出し4]にし、「おすすめ記事」と記載します。
次の手順で表示画面を2等分できます。
[タグ] → [レイアウト] → [全サイズ] → [左右50%] をクリック。
すると、「左:黄色、右:水色」に背景色が変わるので、この中に「ブログカード」を作成していきます。

その前に、ジャンルが分かるように上図の「バナーリンク」を作成します。

黄色の背景色にカーソルを合わせたまま、[タグ] → [ボックスデザイン] → [バナー風ボックス] → [基本]をクリックします。
バナーボックスのコード
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0"]
[/st-flexbox]
すると上記コードが自動で入力されるので、次の設定箇所を自身のサイト用にカスタマイズしましょう!
コードの変更箇所
url → クリック時のリンク先URL
title → バナーに表示する文字
fontsize → 文字の大きさ
backgroud_image → 背景画像のURL
「バナーボックス」が作成できたら、「ブログカード」を作成します。

ブログカードは、[カード] ボタンを押すだけでOKです。
ブログカードのコード
[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="on" thumbnail="on" type=""]
上記のコードが自動で入力されるので、次の箇所をカスタマイズします。
コードの変更箇所
id → 表示する記事のID
readmore → off
ちなみに、記事IDは投稿一覧の「ID」列で確認できます。

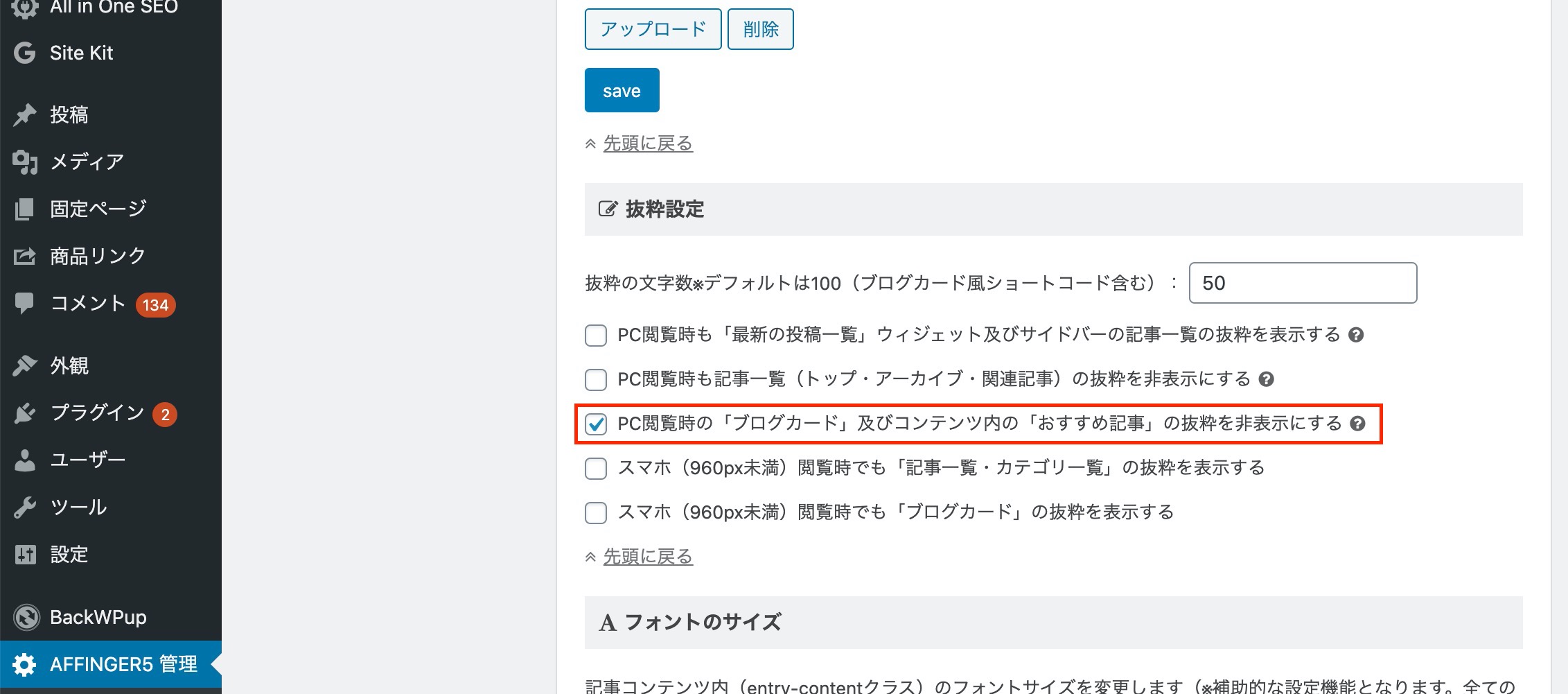
このままだと表示がおかしいので、次の設定を変更しておきましょう!

WordPressの管理画面から、[AFFINGER5管理] → [デザイン] → [抜粋設定]へ移動し、「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックを入れます。
右側のジャンルも、同様に設定しておきましょう!
完成イメージ

これで「ブログカード」の設定は完了です。
最後に、ここまで設定してきた内容がトップページに表示されるようにしていきましょう!

WordPressの管理画面から、[設定] → [表示設定] をクリックします。
[固定ページ] にチェックを入れ、[トップページ] を選択し「変更を保存」を押します。

これで「固定ページ」がトップページに表示されたはずです。
トップページの設定はこれで全て終了です。
今回は、本サイトを参考に手順を紹介しましたが、自分好みにカスタマイズしていきましょう!
まだAFFINGER5を購入していない方は、こちらの記事を参考にしてみてください。
こちらもCHECK
-

-
AFFINGER5購入前に要確認!カスタマイズできることや注意点を解説します!
続きを見る
