
Font Awesomeって何?
Font Awesomeの使い方を知りたい。
そんな悩みにお答えします。
本記事の内容
- Font Awesome6とは
- Font Awesome6の使い方
- Font Awesome6のカスタマイズ方法
今回はFont Awesome6という便利なツールについて、紹介していきます。
後半は、使い方やおしゃれなカスタマイズ方法についても見ていきます。
Font Awesomeを使いこなして、おしゃれなブログに仕上げましょう!
まだブログを始めていないという方は以下の記事を参考にしてみてください。
-

-
【初心者向け】WordPressでブログの始め方をわかりやすく解説【画像付き】
続きを見る
Font Awesome6とは

Font Awesome6とは、Web上におしゃれなアイコンを表示してくれるサービスです。
例えば、 や みたいなアイコンを表示させることができます。
もちろん色や大きさも変更できます!(詳しい手順は後述します。)
ちなみに・・・
Font Awesomeの後ろについている6はバージョンのことで、2020年11月現在では最新のバージョンになります。
有料版もありますが、無料版でも約8000個のアイコンが使えるので充分ですね。
Font Awesome6はChromで開くと表示が崩れるので、SafariもしくはInternetExplorerで開きましょう。
Font Awesome6の準備

Font Awesome6を使うための準備をしましょう。
手順は簡単で、以下の2つだけです。
準備でやること
- コードをコピー
- コードをheader.phpへ貼り付け
STEP1:コードをコピー
以下のコードをコピーします。
コードをコピー
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
STEP2:コードをheader.phpへ貼り付け
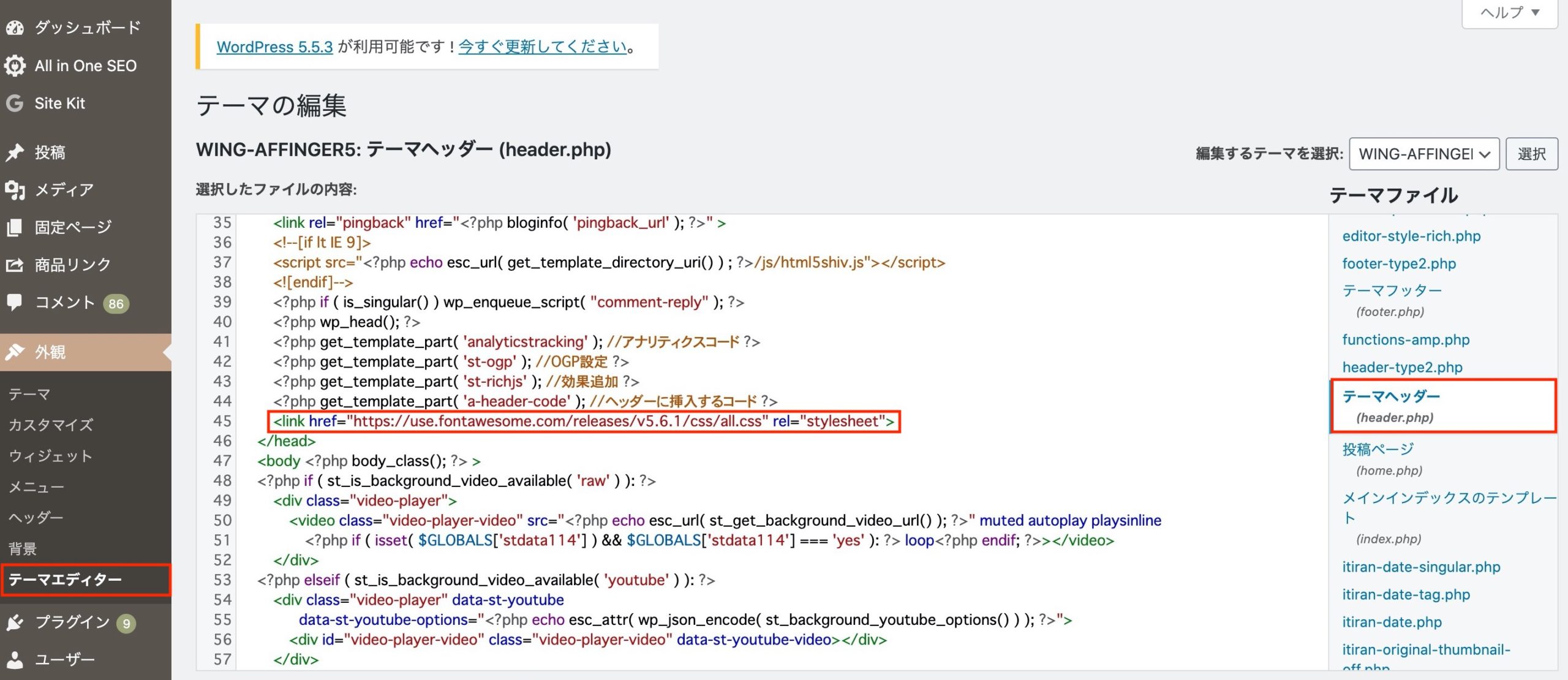
コピーしたコードをheader.phpファイルへ貼り付けます。

header.phpへ貼り付ける
[WordPressの管理画面] → [外観] → [テーマエディター] → [右ペインのテーマファイルからテーマヘッダー(header.php)を選択] → [</head>前にコピーしたコードを貼り付ける]
準備はこれで完了です。
では実際にアイコンを表示させていきましょう
Font Awesome6の使い方

Font Awesome6の使い方について詳しく見ていきましょう。
アイコンを表示する
まずは、アイコンを表示させてみましょう。
Font Awesome6へアクセスして、表示したいアイコンを選択します。
Chromだと表示が崩れる可能性があるので、SafariもしくはInternetExplorerで開きましょう!
無料版は色がついているアイコンのみ使用可能です。
それでも7865個も使えるので充分ですね。
ここでは例として、Amazonのアイコンを表示してみます。

検索欄に「Amazon」と入力すると4件ヒットするので、一番左のアイコンをクリックします。

すると、このような画面に推移するので、HTMLのコードをコピーします。
コピーするHTMLコード
<i class="fab fa-amazon”></i>
コピーしたHTMLコードを表示させたい位置に貼り付けていきます。

コードを貼り付ける方法
[WordPressの管理画面] → [投稿] → [テキストエディター]で開く → 表示させたい位置に貼り付ける
[ビジュアル]や[テキスト]の選択肢がない場合は、『TinyMCE Advanced』というプラグインをインストールして有効にしましょう!

コードを貼り付けると、Web上にアイコンが表示されました。
このままではアイコンが目立たないので、次の手順で大きくしてみましょう!
サイズを変更する
アイコンのサイズを大きくするには以下のコードを使います。
アイコンのサイズを変更する方法
<i class="fab fa-amazon fa-lg"></i>
大きさはこんな感じで大きくできます。
<i class="fab fa-amazon fa-lg"></i> (1.3倍) ・・・
<i class="fab fa-amazon fa-2x"></i> (2.0倍) ・・・
<i class="fab fa-amazon fa-3x"></i> (3.0倍) ・・・
<i class="fab fa-amazon fa-4x"></i> (4.0倍) ・・・
<i class="fab fa-amazon fa-5x"></i> (5.0倍) ・・・
最大10倍の大きさまで変更可能です。
その他のサイズにしたい場合は・・・
HTMLコードにclass名を追記して、CSSファイルでサイズを指定します。
HTMLコードにclass名を追記
<i class="fab fa-amazon my-amazon"></i>
CSSファイルでサイズを指定
.my-amazon{
font-size: 0.5em //0.5倍にする場合
}
CSSファイルの開き方
[WordPressの管理画面] → [外観] → [カスタマイズ] → 左ペイン最下部の[追加CSS]を選択 → コードを貼り付けて「公開」をクリック
「HTMLコード」と「cssファイル」を一緒にすれば、class名はなんでもOKです。
色を変える
色を変えるには、HTMLコードにclass名を追記して、CSSファイルでサイズを指定します。
HTMLコードにclass名を追記
<i class="fab fa-amazon my-amazon"></i>
CSSファイルで色を指定
.my-amazon{
color: red; //赤色にする場合
}
各ブランドに合わせた色にしたい場合
各ブランドの色にしたい場合は、以下のカラーコードをCSSファイルに追記します。
各ブランドのカラーコード
amazon .my-amazon{color: #eb9100;}
twitter .my-twitter{color: #40a2f5;}
facebook .my-facebook{color: #415c9d;}
wordpress .my-wordpress{color: #2d88c0;}
LINE .my-line{color: #39b900;}
HTMLコードの変更もお忘れなく!
各ブランドのHTMLコード
amazon <i class="fab fa-amazon my-amazon"></i>
twitter <i class="fab fa-twitter my-twitter"></i>
facebook <i class="fab fa-facebook my-facebook"></i>
wordpress <i class="fab fa-wordpress my-wordpress"></i>
LINE <i class="fab fa-line my-line"></i>
色を変える方法はこれで終了です。
アイコンの向きを変える・回転させる
アイコンは向きを変えたり回転させることができます。
コードはHTMLコードの変更だけでOKです。
HTMLコードで向きを変える方法
90° <i class="fab fa-twitter fa-rotate-90"></i>
180° <i class="fab fa-twitter fa-rotate-180"></i>
270° <i class="fab fa-twitter fa-rotate-270"></i>
水平反転 <i class="fab fa-twitter fa-flip-horizontal"></i>
垂直反転 <i class="fab fa-twitter fa-flip-vertical"></i>
色も変えたい場合は、前述したとおりCSSファイルで色を指定しましょう!
Font Awesome6のカスタマイズ方法

ここまでFont Awesome6の使い方について紹介してきました。
紹介してきた内容のまとめ
- Font Awesome6とは
- Font Awesome6の準備
- Font Awesome6の使い方
- アイコンを表示
- サイズを変更
- 色を変える
- 向きを変える、回転
他のカスタマイズ方法として、『Font Awesome Animation』という専用のスタイルシートがあります。
単なるアイコンなので、個人的にはそこまでこだわらなくても良いかなと思いますが、興味のある方は調べて試してみても良いかもしれません。
本記事はこれで以上になります。
