
AFFINGER5にテーマ変更したけど、プロフィールの作成方法が分からない。
プロフィールの作成方法を知りたい。
そんな悩みにお答えします。
ちなみに、完成形はこんなイメージです。

トップページをカスタマイズしたいという方は、こちらの記事もぜひ参考にしてみてください。
こちらもCHECK
-

-
AFFINGER5のトップページをカスタマイズする方法をわかりやすく解説
続きを見る
本記事の内容
- サイドバー にプロフィールを表示させる
- プロフィール写真を設定する
- プロフィール文を作成する
本記事は、AFFINGER5のテーマ使用者向けに書いてますので、ご注意ください。
ブログで収益化を目指したい方は、AFFINGER5は必須の有料テーマです。
AFFINGER5については、こちらの記事に詳しくまとめてますので、ぜひご参考にしてみてください!
こちらもCHECK
-

-
AFFINGER5購入前に要確認!カスタマイズできることや注意点を解説します!
続きを見る
では早速、プロフィールの作成方法について見ていきましょう!
AFFINGER5でプロフィールを作成する

ブログサイトにプロフィールは必須です。
理由は、「このブログはどんな人が書いているのか」を読者に知ってもらうことで、興味を持って記事を読んでくれることがあるからです。
どこの誰か分からない人が書いた記事よりは、読んでみようかなと思えますよね。
なので、プロフィールには次のことを書いておきましょう!
プロフィールに書くこと
- 経歴
- 過去の実績
- ブログの発信内容
- 現在取り組んでいること
それでは実際にプロフィールを設定していきましょう!
サイドバーにプロフィールを追加する
まずは、サイドバーにプロフィールを追加していきます。

WordPressの管理画面 → [外観] → [ウィジェット] をクリックします。

「11_STINGERサイト管理者紹介」を、[サイドバートップ] へドラッグ&ドロップします。
プロフィールはできるだけ上部に表示させておきましょう!
サイドバーには、プロフィールの他にも表示させている項目があります。
サイドバーに表示させているもの
- 検索窓
- カテゴリー
- アーカイブ
自分の好みに合わしてカスタマイズしましょう!
プロフィール写真を設定する
続いて、プロフィール写真を設定していきます。

WordPressの管理画面 → [外観] → [カスタマイズ] をクリックします。

下にスクロールし、[+] オプションカラー をクリックします。

下にスクロールし、サイト管理者紹介(プロフィールカード) をクリックします。

上記の設定画面が表示されるので、次の2箇所を設定変更します。
変更する内容
- 「プロフィールカードに変更」にチェックを入れる
- 「アバター画像」からプロフィールに表示したい写真を設定する
- 150px以上の正方形の画像を使用しましょう
- 画像の拡張子はjpgを使用しましょう
カラー設定等、他にもありますが基本的には上記2つで問題ないでしょう。
カスタマイズしたい方のために、各設定箇所を載せておきますので参考にしてください。

かなり複雑ですが、頑張って設定してみて下さい。
これで、プロフィール画像の設定は完了です。
「プロフィール文」と「SNSアイコン」の設定は、次の章で見ていきましょう!
プロフィール文を作成する
最後に、プロフィール文を作成していきましょう。

WordPressの管理ページ → [ユーザ] → [あなたのプロフィール] をクリックします。

下にスクロールして、次の項目を入力します。
設定する内容
- ニックネーム
- ブログ上の表示名
- メール
- サイト
- 各SNSのURL
- プロフィール情報
入力が完了したら、画面下の [プロフィールを更新] ボタンを押しましょう。
これで、サイドバーにプロフィールが表示されていれば、全ての設定が完了です!
SNSアイコンが塗り潰されている場合

たまにSNSアイコンが塗り潰されることがあるので、対策を紹介しておきます。
まず、次の手順でCSSファイルを開きます。
WordPress管理画面 → [外観] → [カスタマイズ] をクリックし、「追加CSS」を選択。

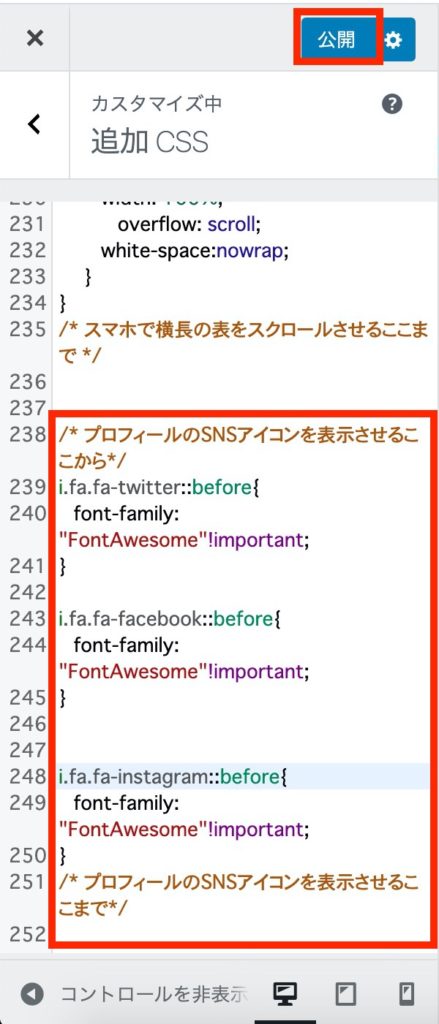
CSSファイルを開くと、次のコードを追記します。
CSSに追記するコード
i.fa.fa-twitter::before{
font-family: "FontAwesome"!important;
}
各SNSアイコンに合わせて、最初の1文を変更します。
- Instagram → i.fa.fa-instagram::before
- Facebook → i.fa.fa-facebook::before
- Pocket → i.fa.fa-get-pocket::before
上記コードを追加するだけで、SNSアイコンが正常に表示されます。
SNSアイコンが塗り潰される場合は、ぜひ試してみて下さい!
まとめ

ここまで、有料テーマの「AFFINGER5」でプロフィールを作成する方法を解説してきました。
無料テーマに比べて、細かく設定ができてオシャレに仕上がるのでぜひ設定してみて下さい!
有料テーマはプロ並みのデザインが簡単にカスタマイズできて、SEO対策もバッチリなので非常におすすめです。
AFFINGER5の購入を検討している方は、こちらの記事をぜひご覧ください。
こちらもCHECK
-

-
AFFINGER5購入前に要確認!カスタマイズできることや注意点を解説します!
続きを見る
トップページのカスタマイズ方法も紹介してますので、既にAFFINGEAR5を購入されている方は、こちらの記事もご覧ください。
こちらもCHECK
-

-
AFFINGER5のトップページをカスタマイズする方法をわかりやすく解説
続きを見る
今回はこれで以上です。
本記事を参考にして、自分なりにカスタマイズしていきましょう!
